ワイヤーフレームを製作しました!
2018年05月04日
こんにちは。
本日インターンシップに参加しました上村、佐藤、辺見です。
先週に引き続き、美容皮膚科のWEBのリニューアルにあたり情報収集を行い、
実際にワイヤーフレームを作成しました。
今回このサイトを作成するうえで、
「診療を申し込んでくれるようなサイトを作ること」を目標に作業を進めていきました。
はじめに、競合サイトを検索して、共通点や良いところをピックアップしていきました。
その後、4人で共有し、サイトを制作するにあたり、
・どんな情報が必要か
・情報の重要度、順番
に着目して必要なものを絞り込んでいきました。
今回は2名がスマートフォンで、1名がパソコンで作業を進め、
それぞれの見え方の違いを研究しました。
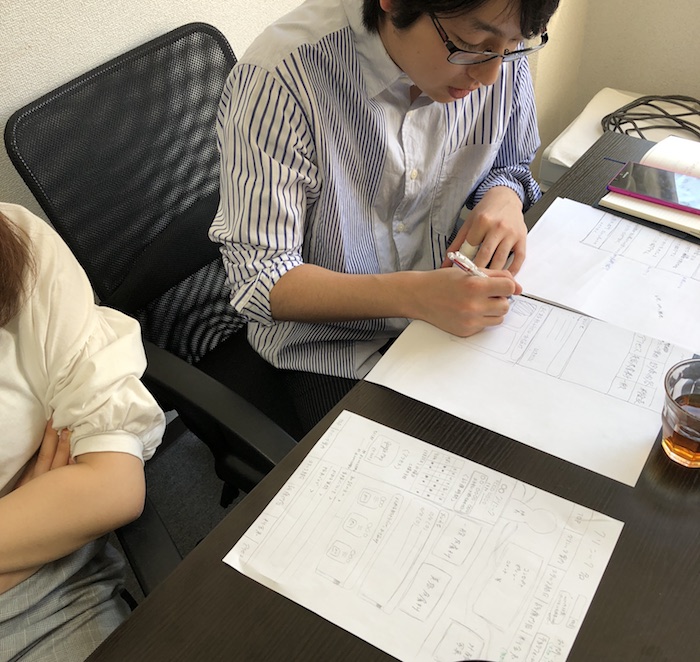
次に、一人ひとりでワイヤーフレームを制作しました。
制作者側に立って、どのように見せれば
利用しやすいサイトと成るのかを考えながら自分の考えをまとめていきました。
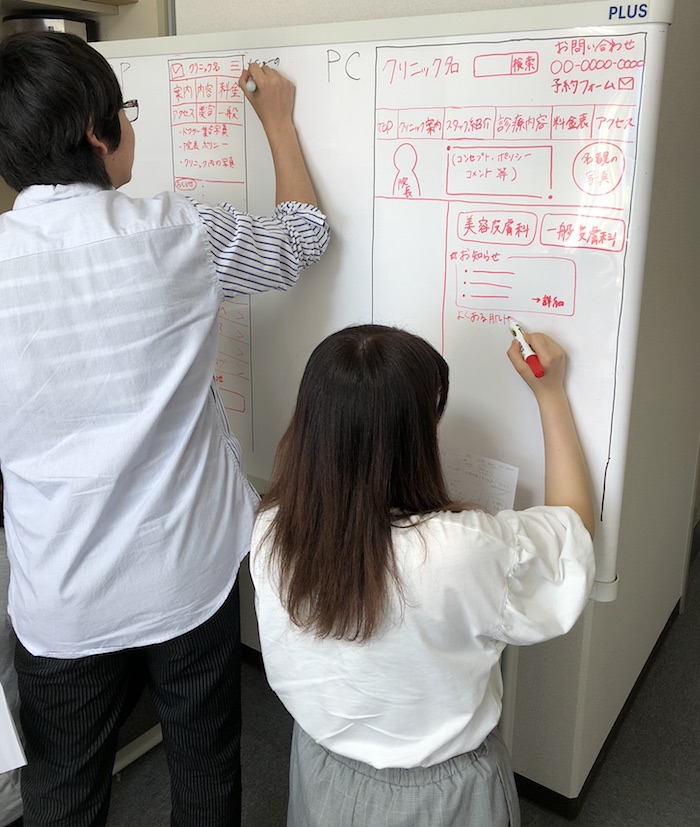
最後に、お互いの考えを共有しました。
その際に、パソコンとスマートフォンでは画面の大きさや長さが違うため、
得られる情報量の差が大きいことに気づき、
それをどのように埋めるかが難しかったです。
3人の意見を合わせ、パソコン版とスマートフォン版のワイヤーフレームを完成させることができました。
インターンを終えて、
今まで利用してきたサイトは利用者が使いやすいように細かい所の設定まで考えられていて
これからのサイトのみかたが変わっていくのではないかと思いました。
今日は貴重な経験をさせていただき、大変良い時間となりました。
ありがとうございました。